வாருங்கள் HTML -ல் Address Bar,Select Bar,Upload File,Radio Button எவ்வாறு அமைப்பது என்று பார்ப்போம்.NOTEPAD ஐ திறந்து கொள்ளுங்கள் கிழே கொடுக்கப்பட்ட coding ஐ type செய்து பின்பு filename.html என்று save செய்து run செய்யுங்கள்.
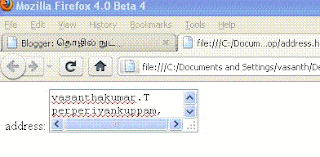
ADDRESS BAR
பொதுவாக நாம் type செய்யும் போது சிறிது அளவு மட்டுமே type செய்ய முடியும் அதற்க்கு மேல் type செய்ய முடியாது அதற்க்கு மேல் type செய்தால் type ஆகாது காரணம் குறிப்பிட்ட character அளவு மட்டும் type ஆகவேண்டும் என்று அந்த editor ல் கொடுத்து வைத்திருப்பார்கள் உதாரணமாக,Ordinery Mobile editor என்று சொல்லலாம். அந்தமாதிரி இல்லாமல் நமது system கொள்ளளவு வரை type ஆக textarea பயன்படும்.
நாம் எதை பற்றி type செய்ய போகிறோம் என்று அதனுடைய தலைப்பு நாம் address என்று வைத்துள்ளோம்.textarea open செய்து அதனுடைய name address என்று கொடுத்துள்ளோம் பின்பு textarea close செய்ய வேண்டும்.
OUTPUT
select bar
நாம் பொதுவாக இணையத்திலோ அல்லது சில மென்பொருள்லிலோ (softwar) select செய்யுங்கள் என்று அதில் சில obtion கேட்கும் அதன் மாதிரி தான் இங்கு state எவ்வாறு என்று பார்ப்போம்.
முதலில் state என்ற பட்டியல் எவ்வளவு நீலம் அகலம் என்று அமைத்துக்கொள்ளவும் strong - என்பது நாம் இதற்குள் கொடுக்கும் word Bold ஆக display செய்யும் நீங்கள் try செய்து பாருங்கள். பிறகு மொத்த width கொடுக்க வேண்டும் (அதாவது state மற்றும் select பட்டியல் ), select name - நாம் எதனுடைய name select செய்ய போறோமோ அதன் name கொடுக்கவேண்டும் இங்கு state. id - இதைப்பற்றி முந்தைய பதிப்பிலோ பார்த்திருக்கிறோம் இவை ஒன்றை மட்டுமே குறிக்கும்.
onchange - இவை நாம் ஏதேனும் select செய்ய அதே நேரத்தில் மாற்றி select செய்துவிட்டால் மீண்டும் சரியாக select செய்ய change வேண்டும் அல்லவா அதற்க்கு தான் இந்த onchange. அதற்குள் empty() கொடுக்கவும் அதாவது நாம் எதையும் select செய்யாதவரை emptu ஆக இருக்கும். option value 0 - முதலில் எதையும் select செய்யாதவரை அதன் value 0 என்று இருக்கும் இதற்க்கிடையில் select என்று type செயுங்கள் பிறகு option close செய்யுங்கள்.
option value 1 - இப்போது option value 1 open செய்து Tamil Nadu type செய்து option close செய்யுங்கள் அடுத்தடுத்து நமக்கு தேவையான option value வரை கொடுத்துகொள்ளுங்கள்.
OUTPUT
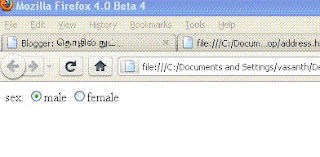
RADIO BUTTON
நாம் இதற்க்கு முன்னாள் பார்த்த select மாதிரி தான் இந்த radio button இவற்றில் button create செய்து select செய்யும் முறை தான்.
நாம் இங்கு தேர்வு செய்து பார்ப்பது sex , நம்முடைய input type radio ஏற்கனவே பார்த்து இருப்பிர்கள் நாம் input type ல் text,button,textarea etc...என்று அதை போல தான் இவையும். name - இங்கு உங்கள் விருப்பத்திற்கு ஏற்றவாறு வைத்துகொள்ளுங்கள் நாம் acctype என்று வைத்திருக்கிறோம்.value - value 0 முந்தைய பார்த்த select போன்று தான் இவற்றில் onchange க்குள் empty ஆக இருக்கும் அதில் male கொடுக்கவும் value 1 இவற்றில் female.
OUTPUT
UPLOAD FILE
upload ur photo - அதாவது நாம் இதை upload செய்யபோகிரோமோ அதன் name ,நம்முடைய input type ல் file என்று கொடுக்கவேண்டும் வேறு ஏதேனும் கொடுத்தால் ஏற்று கொள்ளாது name - photo என்று கொடுக்கவேண்டும்
OUTPUT